桁架图片设计尺寸怎么设置(桁架图片设计尺寸的设置建议)
桁架图片设计尺寸的设置建议如下:,,1. 确定目标受众:了解你的目标受众是关键。他们可能对尺寸大小敏感,也可能不太在意。确保你的设计能够吸引并满足他们的需求。,,2. 考虑应用场景:桁架图片的设计尺寸应该与应用场景相匹配。在广告、海报或社交媒体上,可能需要较大的尺寸以吸引观众的注意力;而在产品包装或网站布局中,较小的尺寸可能更为合适。,,3. 遵循行业标准:了解行业标准对于确保你的设计在特定领域内具有吸引力至关重要。在建筑行业,桁架图片通常需要包含详细的尺寸信息,以便客户能够准确理解其结构。,,4. 保持简洁:虽然尺寸很重要,但过多的细节可能会使设计显得繁琐。确保你的桁架图片设计简洁明了,以便观众能够快速抓住重点。,,5. 使用合适的颜色和字体:选择合适的颜色和字体可以增强桁架图片的视觉效果。确保它们与整体设计协调一致,并且能够清晰地传达所需的信息。,,6. 进行测试:在正式发布之前,最好对桁架图片进行测试,以确保其在不同设备和分辨率上的显示效果良好。这有助于提高用户满意度并减少潜在的问题。

桁架图片设计尺寸设置指南
桁架图片的设计尺寸设置是一个重要的环节,它直接影响到最终展示效果和成本。以下是根据搜索结果得出的关于桁架图片设计尺寸的设置建议。
1. 理解桁架的基本尺寸
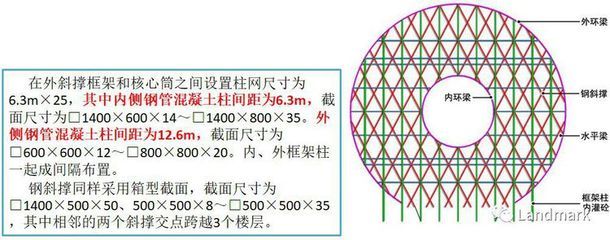
在设计桁架图片之前,首先需要了解桁架的基本尺寸。桁架的尺寸包括其长度、宽度和高度。例如,常见的铝合金桁架长度一般为100cm-180cm,而钢筋桁架的长度则可能更大,一般为2222cm(不包括宽度12米弧形区域),宽度为300mm,主管为300mm×300m。了解这些基本尺寸有助于确定图片的大小和比例。
2. 考虑桁架画布的尺寸
桁架画布的尺寸应该与桁架的尺寸相匹配。一般来说,喷绘布固定在桁架上时,四周应该留出20cm至30cm的距离。这意味着如果你知道桁架的具体尺寸,你可以据此计算出画布的理想尺寸。
3. 使用图像编辑软件调整尺寸
如果你拥有图像编辑软件,如Photoshop、GIMP等,你可以使用这些工具来调整图片的尺寸。在Photoshop中,你可以通过“图像”菜单下的“图像大小”选项来调整图片的长宽。记得在调整尺寸时保持图片的质量。
4. 在网页上设置图片尺寸
如果你需要在网页上展示桁架图片,可以使用HTML标签来设置图片的尺寸。例如,你可以使用<img>标签,并设置width和height属性来指定图片尺寸。此外,你还可以使用CSS样式表来设置图片的最大宽度为100%,高度自动调整,这种方法适用于响应式网页设计。
5. 注意图片质量
在调整图片尺寸时,请注意保持图片的质量。过高的分辨率可能会导致图片变得模糊,而过低的分辨率则可能影响图片的清晰度。一般来说,打印分辨率应设置在300dpi左右。
综上所述,在设计桁架图片时,你需要考虑到桁架的实际尺寸、画布的预留空间、使用的图像编辑软件或网页设计工具,并确保最终的图片质量满足展示需求。




桁架图片设计常见误区
桁架结构稳定性优化技巧
桁架材料选择指南
桁架图片高清打印技术

还没有评论,来说两句吧...